PHP Generator for MySQL online Help
| Prev | Return to chapter overview | Next |
Toggle
Use this control allow webpage users edit logical data with one-click editors.

To make this control more informative, specify the ON and OFF toggle Captions, select the Size and Style of these editors. The control appearance depends of the selected color scheme.
There are Large, Medium, Small and Extra Small sizes of toggles. The screen below demonstrates toggles of available sizes in the Default color scheme.

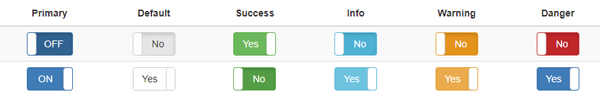
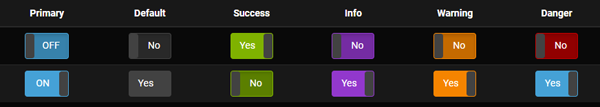
Available styles are: Primary, Default, Success, Info, Warning, Danger. The screen below demonstrates available toogle styles in the Default color scheme.

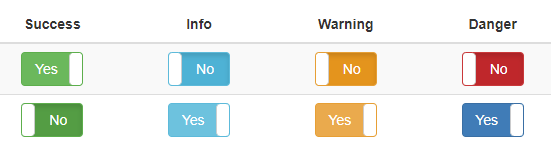
The same styles in a dark scheme:

Max width
Use this property to restrict the maximum width of the editor (this means that in any screen resolution editor's width will be less or equal then the property value). Can be specified in any units supported by web browsers e.g. 300px, 25em, 50%, etc.
Inline styles
Use this field to set formatting options to be used inside the style attribute of the element. For example, to set the font color and the background color for a control, place the following string to Inline styles:
color: red; background-color: yellow;
Custom attributes
This property allows you to add simple metadata to individual elements, largely for the purpose of providing information to make JavaScript functions easier. Such attributes can be later handled in client-side events. For example, to add several custom attributes to an editor, enter the following string into the Custom attributes edit box:
data-city="Boston" data-lang="js" data-food="Bacon"
It is recommended to prefix all custom attributes with data- to keep the result document compatible with the HTML5 requirements.
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy